
Coding Compendium
A free 100-page ebook collecting my projects and tutorials for Raspberry Pi, micro:bit, Scratch and Python. Simply join my newsletter to download it.
Amateur Astronomy and Earth Sciences: January 1996
Sean McManus explains how stereograms work, using a typewriter and a Ford Cortina.

If the suspense is too much, you could sneak a look at what's hidden in the stereogram above.
The problem of squeezing a three dimensional world into a flat page has long challenged the art and science worlds alike. Stereograms unite both disciplines, squeezing impossible dimensions into wafer thin phone cards and making portals from posters. Although invented over a decade ago by Dr Tyler, recent advances in computer technology have brought them once more out of the background.
Viewed normally, the picture is often no more than frozen television interference. Viewed stereoscopically (i.e. with the eyes focused behind where the page really is), a three dimensional illusion forms as the subconscience decodes differences in the repeating pattern. To see the image in the stereogram at the top of the page, you need to relax your gaze on the pattern and allow your eyes to drift out of focus. As the design slowly takes shape, give it time to form and then try to look around it without snapping back into focus. Some people find it easier to trick the eye by bringing the page to their nose and easing it away without refocusing or by looking at a distant wall and then darting back to the page. If it feels uncomfortable it is best not to strain the eyes but to take a rest and return later. If you're having difficulties you can practise stereographic vision by aiming your pointing fingers at one another 5cm away from your face and slowly bring them together. By focusing beyond them, you will create a floating sausage, formed from the end of each finger.
Artists have been capturing the impression of a solid world since 1838 by creating a picture for each eye and using a stereoscope to view them. Invented by Sir Charles Wheatstone, the stereoscope comprised two vertically mounted mirrors which came to a point where the viewer stood. With his nose in line with the join, each eye saw a different mirror with one of the pictures reflected in it. The first Random Dot Stereogram was created in 1939 by Boris Kompaneysky and consisted of two blobby designs. Viewed with a stereoscope, differences between the two apparently random pictures slowly built an image of Venus. It was not until forty years later that Dr. Christopher W. Tyler, inspired by the research of Dr. Bela Julesz at the Bell Telephone Research Laboratory, invented the one frame Autostereogram. It is this which can be viewed by the naked eye and enjoys fame under the name "stereogram".
Just by viewing a repeating pattern stereoscopically, it appears to sink away from the page. Sir David Brewster first observed this effect in Victorian wallpaper, shortly after the discovery of stereoscopic vision. This "wallpaper effect" can be seen wherever there is a horizontally repeating pattern, such as inside bank envelopes and on the roof lining of Cortinas. Primitive stereograms can easily be made using a typewriter, word processor or coloured-in graph paper. This example uses equally spaced capital Xs to create a sinking pattern:
(click here to skip ASCII art coming up)
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
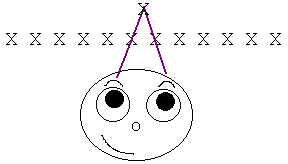
If our eyes were focused normally, the line of vision from each eye would meet where the page is. Both eyes would look at the same X, and the brain works out how far away the page is from the different views each eye gets. However, if each eye looks at a different X, our focal point will fall behind where the picture really is, like this:.

Because the Xs are identical, our brain doesn't register that each eye is looking at a different one, but perceives a non-existent depth because the focal point is further away than the page is. The further apart from one another the Xs are, the further away the perceived single one is. Drawing two dots 2cm apart and staring at them until they become three makes it clear how the patterns slide over one another.
By varying the spacing between the "X"s in the pattern, more levels of depth can be seen simultaneously. The brain solves discrepancies between what each eye sees by allowing for some points of the pattern to be nearer the viewer than others are. This example shows one column of Xs that appears to pop-out because the distance between columns 4 and 5 is one space shorter than the regular spacing between all the other columns. The effect can be reversed by increasing the spacing between two of the pattern elements to see a column sink.
(click here to skip ASCII art coming up)
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
X X X X X X X
This principle underlies all stereograms. Instead of vast spaces between symbols, the pattern is usually extended and butted tight against the next repetition. It is possible to create stereograms using repeating alphabetic characters, adding a character to drop a level and deleting one to come back up. This widening or shortening of the pattern alters the illusion where a change in depth is wanted. Where the pattern is wider it appears to be further away. Distortions on a dot perfect level make the more graphically advanced stereograms possible.
There are simple computer programs such that take the donkey work out of making stereograms. First, an image is drawn using a program like Paintbrush, which comes free with many computers. The artist s hows the machine where to draw circles, boxes and lines until the picture is finished. Different colours are used to show the computer which bits of the picture are supposed to be at which depth. Programs can then automatically generate a random dot tereogram, or can use your own repeating pattern to have your logo or another image draped over the stereogram.
With the availability of low cost software, anyone with a home computer can now make their own stereograms.

This image was hidden in the stereogram at the top of this story. It's supposed to be a man pulling a rabbit out of a hat. The different colours are used to indicate the different depths in the final stereogram.
© Sean McManus. All rights reserved.
Visit www.sean.co.uk for free chapters from Sean's coding books (including Mission Python, Scratch Programming in Easy Steps and Coder Academy) and more!

A free 100-page ebook collecting my projects and tutorials for Raspberry Pi, micro:bit, Scratch and Python. Simply join my newsletter to download it.

Web Design in Easy Steps, now in its 7th Edition, shows you how to make effective websites that work on any device.

Power up your Microsoft Excel skills with this powerful pocket-sized book of tips that will save you time and help you learn more from your spreadsheets.

This book, now fully updated for Scratch 3, will take you from the basics of the Scratch language into the depths of its more advanced features. A great way to start programming.

Code a space adventure game in this Python programming book published by No Starch Press.

Discover how to make 3D games, create mazes, build a drum machine, make a game with cartoon animals and more!